
・記事を書いていたら勝手に行がスクロールして消えた。
実は設定を変えるだけで直ります。
たとえば、WordPressで記事を書いていて、リターンキーを押した途端に、急に書いていた行が画面上の見えない所までスクロールしていった。
または、記事を書いていて、コピペしたらカーソルが画面外に飛んだ。
こんな経験あるはずです。
でも、直す方法が分からない。直るかどうかも分からない。
なので、仕方が無いと我慢していませんか?

2つの修正方法があります。
1つは、最大行表示エディターを無効にする。
もう一つは、修正するJavaScriptプログラムを導入することです。

【この記事で書かれていること】
- なぜスクロールしてしまうのか、その原因は?
- 最大行表示エディターを無効にする方法
- 集中執筆モードにしながら、スクロール無効にする方法
なぜスクロールしてしまうのか、その原因は?

「原因より対策方法を早く知りたい」というあなたは、次章へ進んでください。
さて、スクロールが飛んでしまう原因は、「最大行表示エディターと集中執筆モード機能」のJavaScriptプログラムの「admin/js/editor-expand.js」によるものです。
編集画面の上にある「表示オプション」の項目で、「最大行表示エディターと集中執筆モード機能を有効化します。」という所にチェックが入っていると、記事を書くテキストボックス欄がブラウザの上下いっぱいまで拡張されます。
ブラウザのスクロールとテキストボックスのスクロールが連動するように動きます。
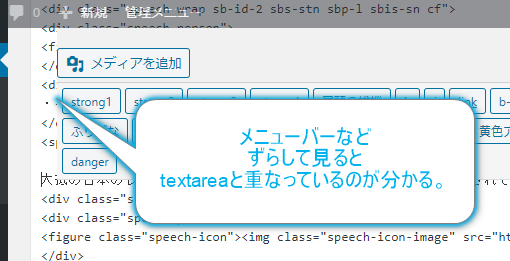
記事の先頭行がテキストボックスの上端を超えると、ツールバー部分(タグを挿入するボタンがある部分)を記事の文章の上に重なるように配置して、ツールバーがブラウザ画面に残るように自動的にcssで調整します。
具体的には「#ed_toolbar」にposition:fixedを設定してツールバーの位置を固定するので、テキストボックスが下に重なった状態になってしまいます。
ツールバーを左へずらして、黒い管理者メニューを半透明にしてみると、こんな感じになっています。

そもそも、テキストボックスは、リターンキーを押した時にテキストボックスのキャレット(文字を入力する場所のカーソル)が先頭行に飛ぶことがあります。
上記の画像のようにツールバーが重なっている時に、キャレットが一番上の行に飛ぶと、キャレットがツールバーの下に隠れてしまいます。
しかし、見えないキャレット行をブラウザ最上端にするように自動的にスクロール移動してしまって、結果的にキーボードで入力した場所が飛んだようになるのです。
まあ、つまりは「admin/js/editor-expand.js」のせいだということです。
修正するには、editor-expand.jsの中で、
「キャレット座標が#ed_toolbarのtop+heightよりも上にあったら、キャレットが#ed_toolbarのtop+height+一行の高さの分に来るようにスクロール位置を戻す」
とかしたらいいと思いますが、それはWordPressの中の人たちにお願いするとして、私達が出来る対処療法を次章から書きたいと思います。
(キャレットの座標を取得するのは別にJavaScript組まないといけないようです。Googleで検索したら出ていました。)

詳しい人いたらコメントで教えて下さい。
最大行表示エディターを無効にする

上の画面を見て下さい。
編集画面の上にある「表示オプション」を開いて、「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックを外すとこのようになります。
記事を書く編集ボックスの大きさをマウスのドラッグで変えられるようになって、右側のスクロールバーが編集ボックスにつきます。
そして、下にブラウザのスクロールをしてしまうと、ショートカットボタンのあるツールバーが画面の上に流れて見えなくなってしまいます。
記事執筆自体には特に不便は無いので、対策としてこの方法をオススメしているブログが多いです。
集中執筆モードにしながら、スクロール無効にする方法

でも、オフにしないで対策できる方法がGoogleで見つからない!!

jQuery(function($) {
if( ! ( document.URL.match('post.php') || document.URL.match('post-new.php') ) ) { return;}
$(window).on('load', function() {
var dom_toolbar = $('#ed_toolbar');
if ( ! dom_toolbar[0] ) { return; }
var old_top = 0;
var dumy = '';
var dom_document = $(document);
var dom_content = $('#content');
//エディターの1行の高さを計算するために、全文字列を取得
var text_value = dom_content.val();
//alert(typeof text_value);
//valが空の時は(string)''が返る
//if ( text_value === void 0) {
// text_value = '';
//}
//空の時もあるので100行分ダミー追加
for (i=0; i<100; i++) {
dumy = dumy + "\n\s";
}
dom_content.val( text_value + dumy );
//ダミー追加したエディタの改行の数を数える。改行コードの数+1。
var line_count = dom_content.val().match(/\r?\n/g).length+1;
//textareaの高さを取得して行数で割ると1行の高さが分かる。
var content_height = dom_content.get(0).scrollHeight;
var line_height = content_height / line_count;
//元の文字列に戻す
dom_content.val(text_value);
//keydown処理。エンターキーとカーソル↑が押された時のブラウザのスクロール位置を記憶。
dom_content.on('keydown', function(e){
if ((e.key === 'Enter')||(e.key === 'ArrowUp')||(e.key === 'ArrowDown')) {
old_top = dom_document.scrollTop();
}
});
//ペースト直前のスクロール位置を記憶。ペースト後50ミリ秒後に位置を戻す。
dom_content.on('paste', function(){
old_top = dom_document.scrollTop();
setTimeout(function(){
dom_document.scrollTop(old_top);
},50);
});
//keyup処理。エンターキーが押されてtextareaのキャレット位置が最上段になっていても、キーを放した時に元の位置にスクロールを移動。
//posititon:fixed;された'#ed_toolbar'にtextareaの上部分が重なっていたら、↑キーを放した時にスクロール位置を上にずらす。
//上下キー押しっぱなしの時は考慮しない。画面スクロール位置そのままでキャレットが移動していくが、気にしない。
dom_content.on('keyup', function(e){
if (e.key === 'Enter') {
dom_document.scrollTop(old_top+line_height);
}
if ((e.key === 'ArrowUp')||(e.key === 'ArrowDown')){
//'textarea#content'と'div#ed_toolbar'の画面上のオフセット位置(top)、'div#ed_toolbar'の高さを取得。
//'textarea#content'と'div#ed_toolbar'が重なっていたら上下カーソル移動を制御。違和感があればコメントアウトしてください。
var content_offset_top = dom_content.offset().top;
var toolbar_offset_top = dom_toolbar.offset().top;
var toolbar_height = dom_toolbar.outerHeight();
if (content_offset_top < ( toolbar_offset_top + toolbar_height ) ) {
if (e.key === 'ArrowUp') {
//上移動の動き。カーソルの上移動ではツールバーと重なり部分が現れない。カーソルの上移動でを画面1行上にスクロールする。
dom_document.scrollTop(old_top-line_height);
}else if(e.key === 'ArrowDown') {
//下移動の動き。上移動と同様な動き方がいい時は↓の行のコメントアウトを外す。
//dom_document.scrollTop(old_top+line_height);
}
}
}
});
});
});上記のJavaScriptを拡張子.jsで保存します。
以下のコードをfunction.phpに追記します。
add_action( 'admin_enqueue_scripts', function(){
wp_enqueue_script('editor-expand-hack', get_settings('site_url').'/wp-content/保存したフォルダ名/ファイル名.js', array('jquery'),'',true);
} );
JavaScriptのほうで「post.php」と「post-new.php」の時だけ動くようにif文つけてます。
まとめ
修正方法は2つ。
最大行表示エディターを無効にする方法は簡単。
無効にしたくないならJavaScriptプログラムを追加します。



コメント