
・グーテンベルグ用のcssの読み込みをキャンセルしたい。
・WordPressでcssファイルの無駄な読み込みを減らしたい
こんな悩みを解決します。
function.phpに4行追加するだけで解決します。
グーテンベルグのエディタを使っていない人はまだまだ多いと思います。
その結果、使っていないcssの読み込みが発生するので、僅かですがページ読み込み速度が低下します。
以下の方法でソースコードからcssの読み込みタグを削除することができます。
グーテンベルグ用のcssの読み込みを消す方法

使っているテーマのフォルダにある「functions.php」に以下のコードを追記します。
add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
});
4行でなくても、改行しないで1行で書いても同じなんですけどね。
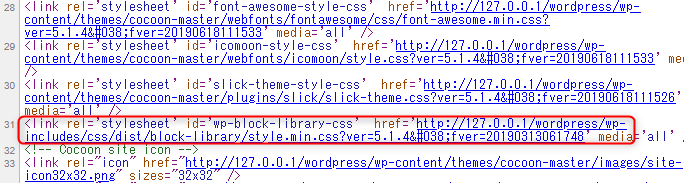
functions.phpに追記した結果画像
追記前

id=’wp-block-library-css’がある。
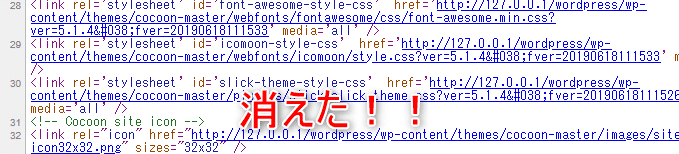
追記後

id=’wp-block-library-css’が消えた!!



コメント