
・Jetpackを使うためにはWAF無効にしないといけないの?セキュリティが心配なんだけど…。
こんな悩みを解決します。
WordPressのJetpackプラグインは「WAF有効」のままでは使えないと思っていませんか?
実際、私も以前はJetpack使うために「WAF無効」にしていました。
でも、プラグイン「SiteGuard」に「WAF」の設定を柔軟に書き換える機能があることを知って、今ではレンタルサーバー側では「WAF有効」にしたままJetpackを使っています。
ちなみに、これはプラグインで自動で行うだけでは無く、手動でも出来るので、あえてプラグインは使わないという人でも有効な方法です。

SiteGuardの「WAFチューニングサポート」設定で可能。
または、手動で.htaccessの編集でも可能。

【この記事で書かれていること】
- 「SiteGuard」プラグインの「WAFチューニングサポート」設定を使う方法
- FTP接続から「.htaccess」を編集する方法
- 補足:サイトのURLとWordPressをインストールしたアドレスが違う場合は、プラグインでは出来ないので手動で書き換える必要があること。
JetpackとWordpress.comを連携すると便利です

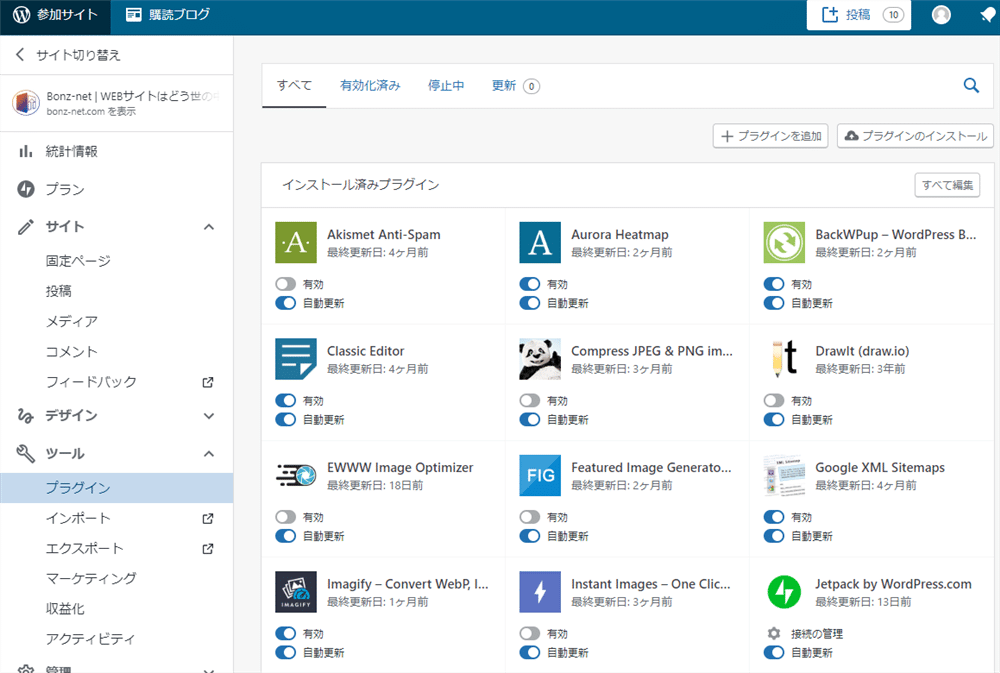
運営中のWordPressのブログで、Jetpackプラグインが使えるようになると、Wordpress.comのアカウントと連携して、複数の運営サイトの管理がしやすくなります。
たとえば、同じWordpress.comの管理画面で、複数のサイトの記事投稿ができたり、複数のサイトのプラグインを更新したりできます。

ところが、Lolipopなどのレンタルサーバーに付いている「WAF」機能が、Jetpackとの連携が不正アクセスと勘違いして遮断してしまうので、使えないと思っている人が多いと思います。




なので、セキュリティを取るか、便利さを取るかのトレードオフで、WAF自体を無効にしているのではないでしょうか?
簡単な設定でWAFを有効にしたままでJetpackとの連携を取る方法があるので、ぜひご紹介します。
この方法を知ってると、セキュリティと便利さの兼ね合いを取ることが出来ます。
方法1:SiteGuardの「WAFチューニングサポート」の設定方法
まず、JetpackとSiteGuardをインストールしておきます。
Jetpackのインストール方法はこちら。
SiteGuardのインストール方法はこちら。
2つのプラグインをインストールしたら、次の手順に移ります。

(1)LolipopのWAF検知ログからシグネチャを参照する
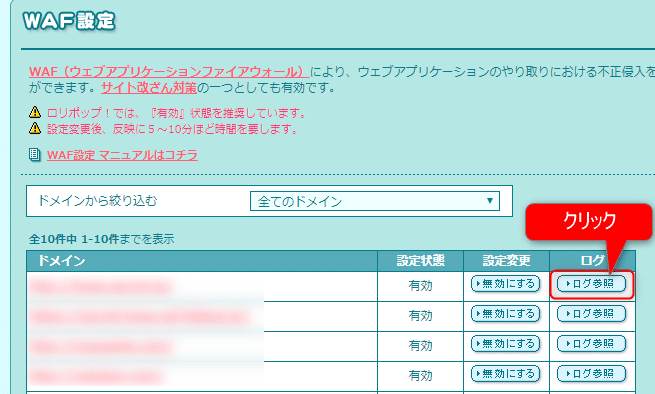
1、lolipopの「ユーザー専用ページ」にログインして、「セキュリティ」の「WAF設定」を開きます。
今まで無効だった人はログが無いので、ここで有効にしてください。
有効にしたら「(2)WAFチューニングサポートの設定」まで進んでもOKです。

2、「ログ参照」をクリックして開きます。
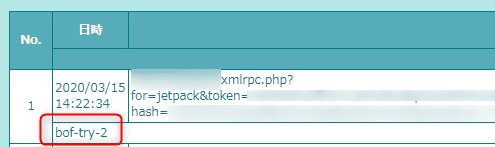
Jetpackのアクセスを試した日のログを見ると、以下のような画面になっているはずです。

この時、「bof-try-2」というのが検出されたシグネチャです。
この「bof-try-2」をコピーしておきます。
たぶん「bof-try-2」というのは誰でも同じと思うので、lolipopの管理画面を見なくてもいいと思いますが、ここにシグネチャがあるということを解説しておきました。
次にWordPressブログの管理画面にログインして下さい。
(2)WAFチューニングサポートの設定
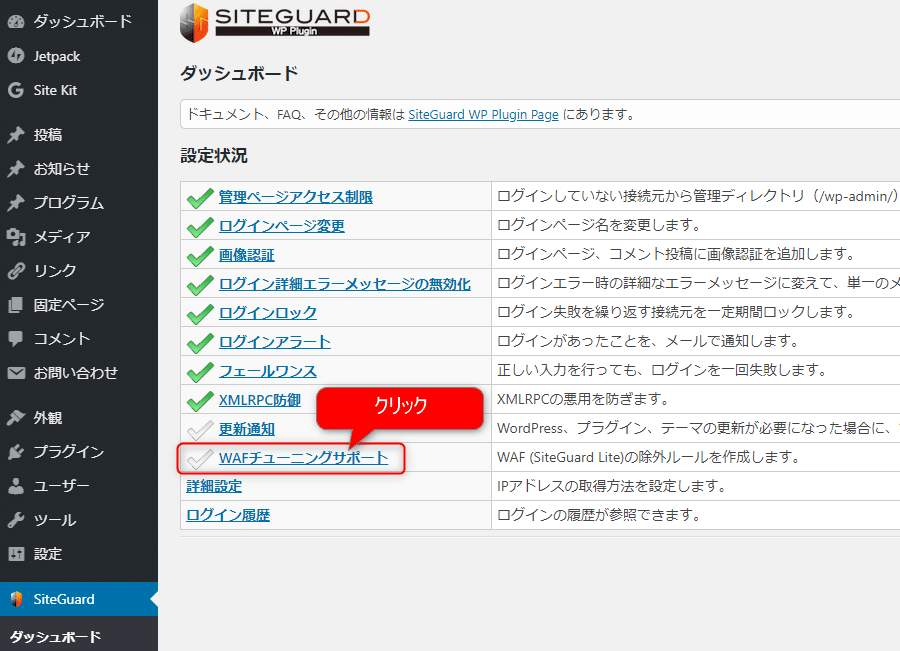
1、WordPress管理画面の「SiteGuard」から「WAFチューニングサポート」を選択します。

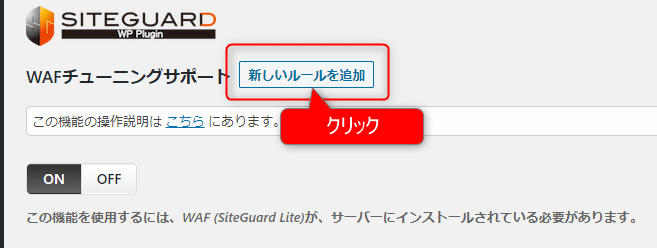
2、「新しいルールを追加」を選択します。

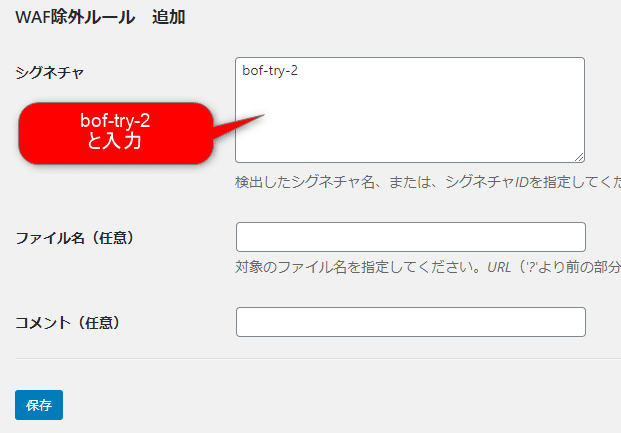
3、シグネチャに、WAF検知ログにあった「bof-try-2」と入力します。
入力したら保存ボタンを押します。

コメントは任意ですので、自分で分かるように「Jetpack連携のための設定」とかにしてもいいですね。

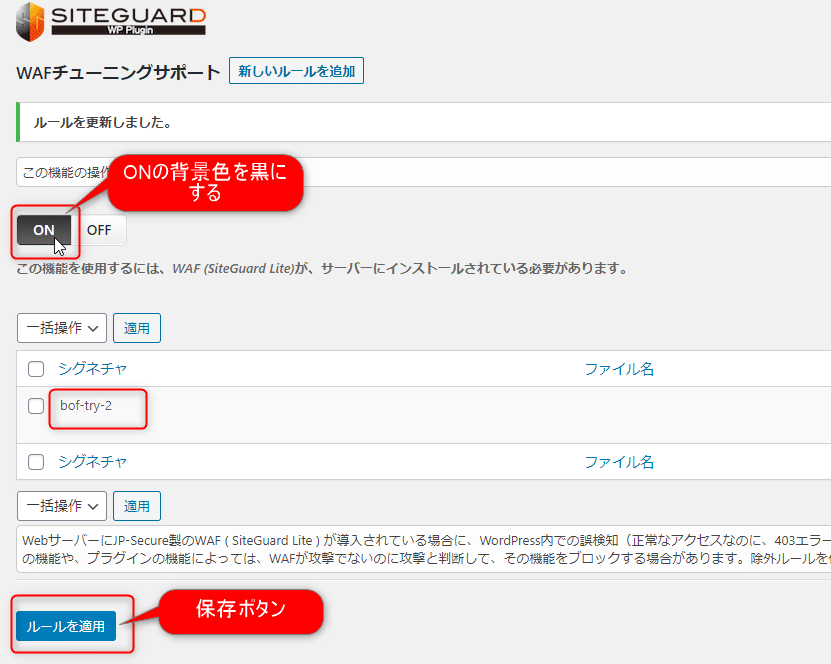
4、スイッチ「ON」にして黒背景にして、「ルールを適用」ボタンで保存する。

5、以上で手順は終わりです。
これでJetpackからの通信が遮断されないようになります。

「.htaccess」の書き換えを間違うと、サイトが見られなくなってしまうので、プラグインで対応してくれるのは便利ですね。
ここまでやってもJetpack連携が出来なかった時
ここまで手順を進めても、やっぱりWordpress.comからアクセスできない。
もしも、WordPressの「一般設定」で、WordPressをインストールしたディレクトリとサイトのルートアドレス (URL)が違うサイトなら、SiteGuardの方法は使えません。
下の補足の章をご覧ください。
方法2:.htaccessの編集方法
方法1を実行した状態で、FTP接続でサイトの「.htaccess」を見ると、
#==== SITEGUARD_SG_WHITE_LIST_SETTINGS_START
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig bof-try-2
</IfModule>
#==== SITEGUARD_SG_WHITE_LIST_SETTINGS_ENDという項目が追加されています。

ということは、手動で追記できればプラグインを使わなくてもいいと思いませんか?
そうですね。
方法2は自分で「.htaccess」に以下のように追記する方法です。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig bof-try-2
</IfModule>
#のコメント行を付けると、知らないうちにプラグイン「SiteGuard」が上書きや削除してしまうので、コメント行は外しました。

「FTPって何?自分で出来る気がしないんだけど。」
って思ったら、方法1のプラグインが簡単なのでオススメです。
おすすめFTPソフトはこちら。
関連記事
無料テーマCocoonの設定保存がWAF無効にしないと403エラーが出る件。
いちいちWAF有効無効を切り替えるのは面倒。
「SiteGuard_User_ExcludeSig xss-tag-1」で解決。
の記事を執筆予定
補足:WordPressアドレスとサイトアドレスが違う場合

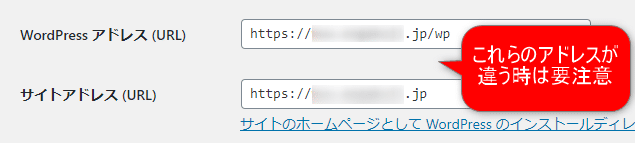
WordPressの「一般設定」にある「WordPress アドレス (URL)」(WordPressをインストールしたディレクトリ)と「サイトアドレス (URL)」(サイトのルートディレクトリ・URL)が違う場合は、SiteGuardプラグインの設定ではJetpack連携が使えません。
上記の画像でいうと、「https://~.jp/wp」と「https://~.jp」で、2項目のアドレスが違っています。
SiteGuardは、WordPressをインストールしたディレクトリ(フォルダ)にある「.htaccess」に追記しますが、Jetpackを使うためにはサイトルートディレクトリにある「.htaccess」のほうに設定を記述する必要があります。
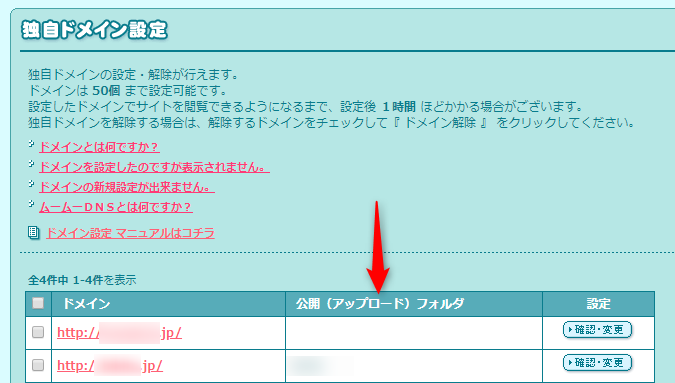
サイトルートディレクトリとは、lolipopの独自ドメイン設定の「公開(アップロード)フォルダ」のことです。

なので、サイトルートディレクトリにある「.htaccess」のほうに、FTPソフトで方法2のコードを追記します。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig bof-try-2
</IfModule>まとめ
SiteGuardプラグインの「WAFチューニングサポート」を設定することで、lolipopなどのレンタルサーバーのWAFを有効にしたままでJetpack連携が使えるようになります。
不要なプラグインを入れたくない人は「.htaccess」の追記でも同じ事ができます。



コメント