
・ワードプレスのビジュアルエディタにオリジナルのCSSを適用させたい。
・自分で作ったスタイルシートがビジュアルエディタで効かないんだけど…。
こんな悩みを解決します。
WordPressのビジュアルエディタは、文字の強調をリアルタイムで見ながら編集ができるので便利ですよね。
普段の入力はテキストモードでタグ打ちをして、画面の確認のためにビジュアルエディタに切り替えることもあるでしょう。
でも、あらかじめテーマに付いているスタイル以外に自分で追加したスタイルを使っている場合に、ビジュアルエディタでスタイルが見えなくて困っていませんか?
ビジュアルエディタの枠内にスタイルシートを適用させる方法です。
この記事で書かれていること
- admin_print_footer_scriptsのフックではスタイル適用されない。
- add_editor_style関数の使い方を解説。
add_action(‘admin_print_footer_scripts’,~);ではビジュアルエディタの枠の中にスタイル適用されない
最近、私は文章をビジュアルモードで入力をして、img、table、divなどはテキストモードで入力しています。
テーマにも便利な文字装飾classが備わっているのですが、自分で使いやすいようなオリジナルのスタイルを自作プラグインで登録して使っています。
ところが、その自作プラグインを使ってTinyMCEにスタイルのコードを書き込むボタンの追加は出来たのですが、ビジュアルエディタ内の文章にはスタイルが適用されません。
下記のようにadmin_enqueue_scriptsにアクションフックを仕掛けて、wp_enqueue_style関数でcssファイルを読み込ませていました。
下記コードは通常はfunctions.phpに追記しますが、今回はプラグインで追加していたのでプラグインフォルダにcssファイルを置いている前提で、以下のコードをプラグインのphpに書いています。
add_action( 'admin_enqueue_scripts', function(){
wp_enqueue_style( 'my_admin_style', plugins_url().'/プラグインフォルダ名/スタイルシートファイル名.css' );
});しかし、実際にやってみたらビジュアルエディタでスタイルが効いていないのです。
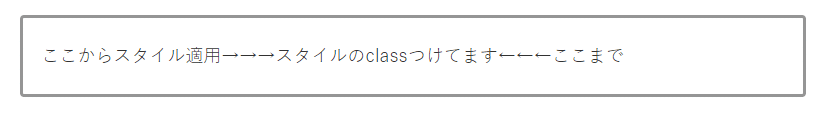
chromeの検証モードで確認したところ、ビジュアルエディタの枠の外の表示にはスタイルが効いていましたが、ビジュアルエディタの枠の中にはスタイルが読み込まれていないことが分かりました。下の画像参照

add_editor_style関数を使うとビジュアルエディタの枠の中にスタイルが適用される
次に、エディタにスタイルを追加する「add_editor_style関数」を使ってみました。
前章のadd_action~の3行を削除して以下のコードに変更します。
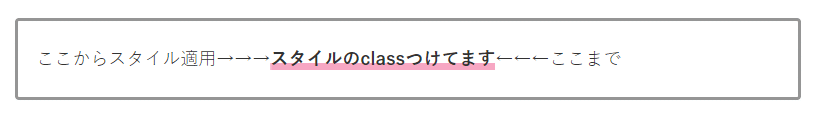
add_editor_style(plugins_url().'/プラグインフォルダ名/スタイルシートファイル名.css');すると、見事にビジュアルエディタでスタイルが効いて赤いアンダーラインが付きました。
下の画像参照

これで、ビジュアルエディタで文章の編集がしやすくなりました。
ビジュアルエディタにオリジナルのCSSを適用させる方法のまとめ
「add_editor_style関数」を使う。
add_editor_style('スタイルシートファイル名.css');とすればスタイルが効く。
もちろんfunctions.phpに書いてもいいです。



コメント