【この記事で書かれていること】
- Canvaの無料アカウントでロゴマークにアニメーション加工をつける
- できたMP4ファイルとアニメーションGIFのサイズを比較する
Canvaの無料アカウントでロゴマークにアニメーション加工をつける
無料でも使える画像加工サイトの「Canva」では、オブジェクトに動きをつけることが出来ます。

無料で使えるのは以下の5種類の加工です。
- ブロック
- フェード
- パン
- ライズ
- タンブル
有料会員はさらに以下の5種類が増えて、10種類全部の動きをつけることが出来ます。
- ストンプ(有料)
- ベースライン(有料)
- ポップ(有料)
- ネオン(有料)
- スクラップブック(有料)
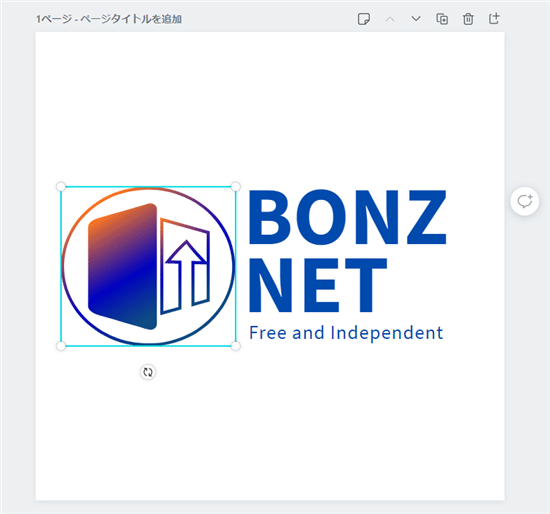
今回は、ロゴのpng画像を素材にして作りました。
1、下地を作る

アップロードした透過PNG画像と、無料で使える「Source Sans Pro」というフォントで書いたテキストを適当に組み合わせて下地を作ります。
2、アニメーションを選ぶ

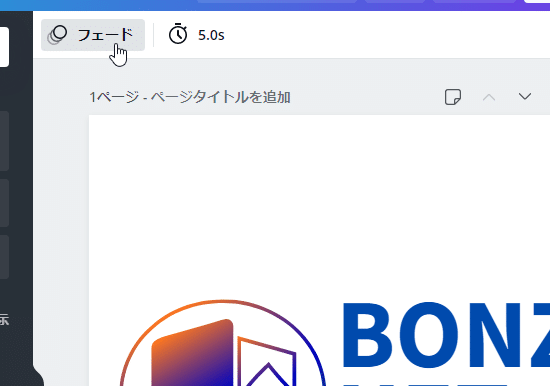
オブジェクト選択していない状態で左上に「アニメート」と書いているボタンがあります。
上記画像はフェードをつけてしまっていたので、「フェード」になっていますが、アニメーション加工をつけていないときは、この部分が「アニメート」になっています。
今回はアニメートの選択の中から、フェードを選びました。
フェードは、その場所で透明だったのがだんだん見えてくる加工です。
秒数が初期では5秒ですが、変えられるのでいろいろいじってみてください。
消えた状態から完全に見える状態になる時間は変更出来ないようで、秒数増やしてもフェード終わった後にずーっと待たされることになります。
そこは残念ですね。

3、違うアニメーションもつなげてみた
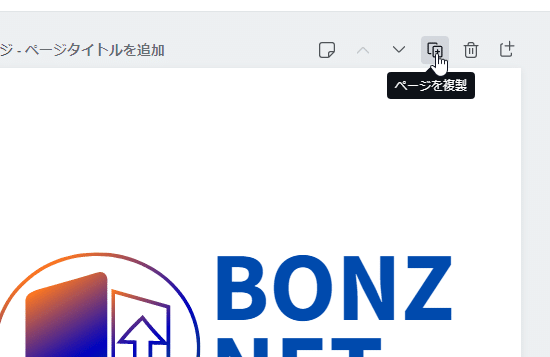
これだけでもいいのですが、ページを複製して違う動きもつなげてみることができます。

2ページ目は「タンブル」にしてみます。
タンブルは画面のあちこちから飛び込んでくる加工です。
そのままタンブルすると、ロゴとテキストとがバラバラに動きます。
それでも面白いのですが、今回はロゴとテキストをグループにして、一塊に動くようにしています。
4、保存は基本MP4だが、GIFも選択可能
基本、ダウンロードはMP4ファイルになりますが、選択するとGIFに変更もできます。
以下出来上がった動画です。
MP4を自動ループ再生させています。
ブログに埋め込んだMP4を自動ループ再生させる方法はこちら
| MP4 |
| アニメーションGIF |
 |
MP4ファイルとアニメーションGIFのサイズ比較

| アニメーションGIF | 406KB |
| MP4 | 140KB |
一般に、アニメーションGIFは同じ動画のMP4の3倍のサイズがあると言われます。
だいたいそんな感じであってます。
まとめ
簡単なアニメーション加工だったらWEB上で完結するので、時間短縮になりますね。
最近は、動きがあるCTAボタンをMP4で作ることもあるようなので、覚えておけば楽です。


コメント