ブログ記事に目次を付ける意味は、こちらの記事で3つのメリットを紹介しています。
プラグインを使わないで目次を付ける方法も紹介していますが、やはり、プラグインで実装した方が簡単と言えます。
目次を自動的に表示するプラグインの3つのメリット。TOC+など。 | CMSカスタマイズ研究所 | Bonz-net
メジャーなプラグインは「Table of Contents Plus(TOC+)」「Easy Table of Contents」になります。
「Table of Contents Plus(TOC+)」の説明記事はたくさんありますが、2016年1月5日を最後に更新が止まっているので、別のプラグインに乗り換えを探している人も多いと思います。
そこで、代替のプラグインとしてTOC+と同じように使えるプラグインを紹介します。
「Easy Table of Contents」というプラグインで、最新のWordPressにも対応しています。
「Table of Contents Plus(TOC+)」のダウンロード数は200,000+で、「Easy Table of Contents」のダウンロード数は10,000+と、まだまだシェアは低いですが、TOC+からの移行組で徐々に増えていくと思います。
それは、「Table of Contents Plus(TOC+)」との親和性が高いので、移行がしやすいという理由があります。
Easy Table Contents is a fork of the excellent Table of Contents Plus plugin by Michael Tran.
引用:https://ja.wordpress.org/plugins/easy-table-of-contents/
プラグインのインストールページに書いている様に、「Table of Contents Plus(TOC+)」を元に作られたプラグインです。
なので、設定方法もほぼ同じで、今までTOC+を使っていた人は迷うことなく使用できるようになっています。
それでも、まだ設定画面が日本語に対応していないので、「Easy Table of Contents」の設定方法を説明します。
「Table of Contents Plus(TOC+)」のショートコード[ toc]も使える
「Easy Table of Contents」は、TOC+のショートコード[ toc]が使えます。
オリジナルのショートコード[ ez-toc]も同じ動作をします。
しかし、残念な点もあります。
[ toc]以外の、[ no_toc]や[ toc heading_levels=”2,3″]などは実装されていないようです。
ショートコード参考ページ:Table of Contents Plus ショートコードまとめ – 8beat Studio
補足:記事内の文章では[ toc][ ez-toc]のように「[」と「toc」の間に半角スペースが入っていますが、本来はスペースはありません。
ここで正しく記述してしまうと、目次が出てしまうので、あえて半角スペースを入れてショートコードにマッチしないようにしています。
「Easy Table of Contents」の使い方、設定方法

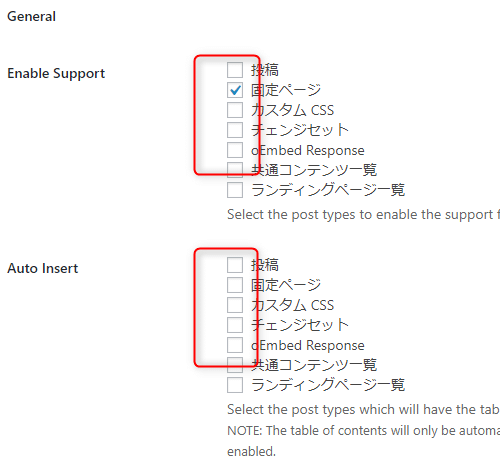
- Enable Support
- Auto Insert
Auto Insertにチェックすると自動的に目次が挿入されます。
「投稿」や、表示したい投稿タイプにチェックを入れます。

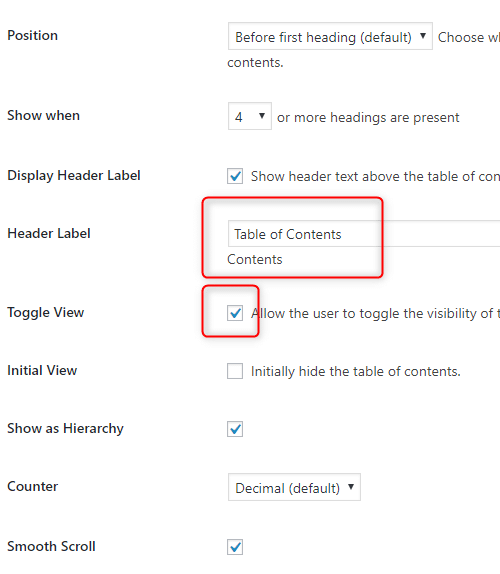
- Position
目次を表示する場所を指定します。
最初の見出しの上(デフォルト)か、TOP(記事の出だし部分)のどちらかがいいでしょう。
このサイトはTOPにしています。 - Show when
目次を表示する為の最低見出し数です。
デフォルト4ですが、このサイトは2にしています。 - Display Header Label
目次のタイトルを表示するか。
チェックのままにします。 - Header Label
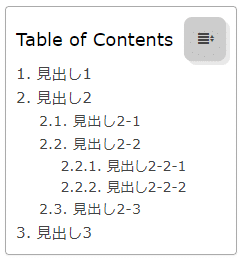
目次のタイトルですが、デフォルトでは英語で「Table of Contents」となっていますので、日本語で「目次」とか「—インデックス—」とか好きに変えて下さい。 - Toggle View
目次を可視化、不可視化するトグルスイッチをつけるか。
チェック外していいと思います。 - Initial View
チェックすると、トグルスイッチを付けた時、ページが開いた時に目次がたたまれた状態になっています。
チェック外したままにします。 - Show as Hierarchy
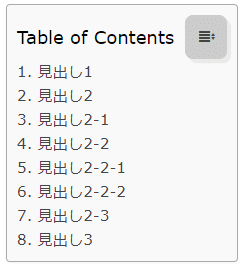
以下の様な、階層をつけない表示にしたい時はチェックします。

通常はチェック外したままにします。 - Counter

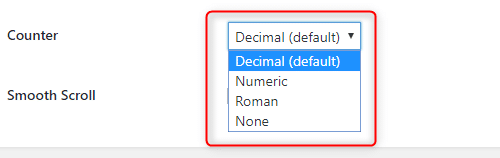
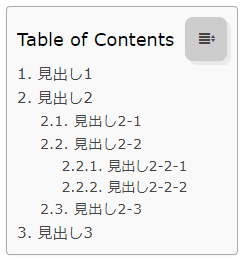
見出しの頭に付く数字の種類です。
それぞれの表示サンプル画像を以下に載せます。- Decimal(デフォルト)

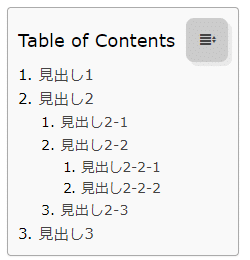
- Numeric

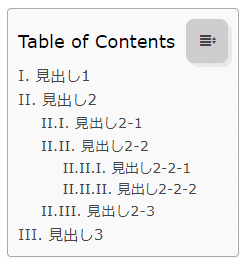
- Roman

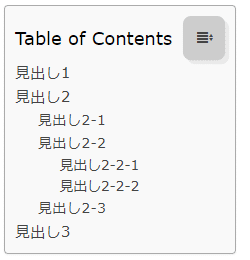
- None

デフォルトのままにします。
- Decimal(デフォルト)
- Smooth Scroll
リンク先へジャンプする時に、滑る様になめらかに画面が移動します。
デフォルトのままにします。

- Width
デフォルトのままにします。 - Custom Width
デフォルトのままにします。 - Float
デフォルトのままにします。 - Font Size
デフォルトのままにします。 - Theme
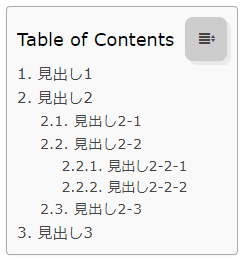
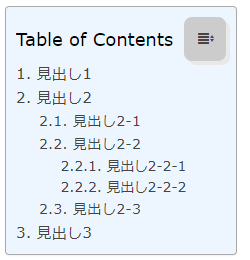
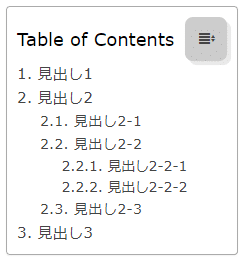
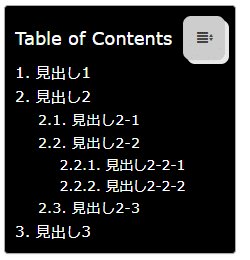
色テーマは、あらかじめセットされたテーマ5つとカスタム設定があります。
それぞれの表示サンプル画像を以下に載せます。- Grey

- Light Blue

- White

- Black

- Transparent

Transparentは透明です。
backgroundが透過されて表示されます。 - Custom
設定画面下の「Custom Theme」欄で背景色、文字色を個別に設定出来ます。
サイトのテーマに合わせて選びます。
- Grey
「Advanced」は、ほとんどデフォルト状態で構いませんが、気をつけないといけない所があるので説明します。
- Homepage
チェックすると、トップページに表示される抜粋文に目次が表示されるのでチェックはしない。 - Headings
目次を作るhタグのレベルを指定します。
細かいレベルまで目次に付けると、目次が長くなってしまうので、h2とh3にチェックするぐらいがちょうどいいと思います。 - Exclude Headings
除外する見出しを「|」で区切って列挙できます。
ページの最後に「その他の記事はこちら」とか「同じカテゴリの記事」とかいう追記をするプラグイン(「WordPress Related Posts」など)を導入している場合は、この見出しは除外設定にできます。
ワイルドカード「*」も使えるので、「title1|title2|title3|・・・・」としないでも「title*」で済みます。 - Limit Path
目次を作らないページを設定します。
トップページからのパスで指定します。
「https://トップドメイン/wordpress/item1/」に目次を作りたくないならば「/wordpress/item1/」と指定します。
ページが複数ある時は「,(半角カンマ)」で区切りで併記します。



コメント