Google Search Consoleのモバイルユーザビリティのエラーとは

Google Search Consoleのモバイルユーザビリティのエラーが出ていました。
モバイルユーザビリティとは、サイトをスマホで見た時に、閲覧者が見やすいかどうか、使いやすいかどうかをGoogleの基準に則って教えてくれるサービスです。
今回出たエラーがどんなエラーだったかというと
エラー テキストが小さすぎて読めません
エラー クリック可能な要素同士が近すぎます
エラー コンテンツの幅が画面の幅を超えています
の3つが出ていました。
「エラー コンテンツの幅が画面の幅を超えています」の原因
該当ページはtableタグを使って表示しています。
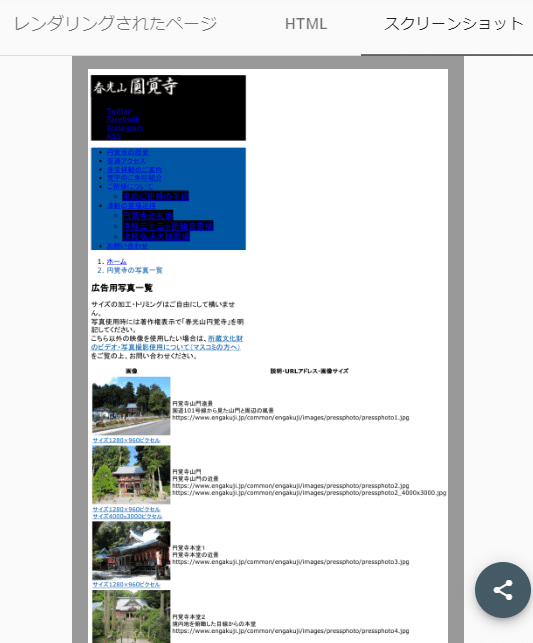
スマホの見た目をチェックできる「モバイルフレンドリーテストのページ」でレンダリングテストしてみると、表の横幅が大きすぎて、それをスマホの画面に収めるために、文字や画像が縮小されてしまっていました。

URLの文字列が折り返されなかったので、テーブルが画面からはみ出すほど横に伸びたのが原因です。
なので、テーブルの中身を強制的に折り返し、tableも大きくなりすぎないようにcss設定にしました。
table {
max-width : 100%;
table-layout : fixed;
}
table tr,td {
overflow-wrap: break-word;
word-wrap: break-word;
}table-layout : fixed;で整えるかは、好みの問題かもしれません。
URLは単語の途中で折り返しても問題ないです。
そもそも訪問者に読ませる目的ではなくコピペ出来るように載せているので、画面からはみ出してコピペできない事態を避けるために折り返してでもセルに収まるようにしました。
折り返しのcssもググった方が自分で考えるより早いので、検索したところこちらのサイトに分かりやすく書かれていました。

こちらのサイトではテーブル幅をpxで指定してましたが、px固定するとテーマを変えた時に困るとイケないので、max-widthを100%にしてやってみたのが上記のコードです。
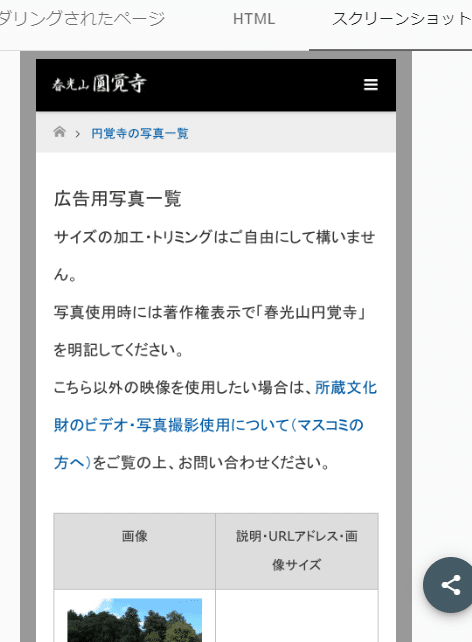
その結果、上手く画面に収まってくれたので、これでいきます。

「エラー テキストが小さすぎて読めません」の原因
横に伸びすぎたテーブルを画面におさめるために縮小表示のようになってしまったのが原因でした。
今回はテーブルをページの横幅以内に入るように文章を折り返し設定にしたので、このエラーも同時になくなりました。
エラー クリック可能な要素同士が近すぎますの原因
このエラーも画面の文字が小さすぎたので、リンクのテキストも小さくなり、タップするリンクが近づきすぎたのが原因でした。
テーブル内の文字列を折り返して、縮小表示のようにならなくなったので、テキストの大きさが戻ってエラーもなくなりました。



コメント