無料でアイキャッチやバナーやSNS投稿画像が作れる「Canva」ってとっても便利です。
私も無料プランで使っています。
Canvaでは、jpgなど画像の他に、mp4やアニメーションGIFも作ることができます。

Canvaで簡単なアニメーションロゴを作成。mp4とgifのサイズ比較。
素材やページ数(カット数)を増やしたり、音楽をつけたりする事で、もっと凝った動画を作ることもできます。

そして、このようにmp4やアニメーションGIFの動画ファイルをダウンロードもできます。
凝った動画を作るとなると、動画編集ソフトAdobe Premiere ProやAdobe After Effectsなどを使って作ります。
それと比べるとCanvaはエフェクトの種類は限られていますが、操作が簡単で無料でも使える所が長所です。
アイキャッチ的な動画であればCanvaでも十分に自作することが可能です。
この記事では、Canvaで簡単な動画を作ってダウンロード保存するまでを解説します。
Canvaのデザインの枠を選ぶ
まずはCanvaのページを開きます。

Canvaのトップページを開くと、デザインの枠を選ぶメニューがあります。
「動画」という項目もありますし、他のいろいろなサイズの枠も選べますね。
今回は「Instagramの投稿」を選んでみました。
1ページ目を作る

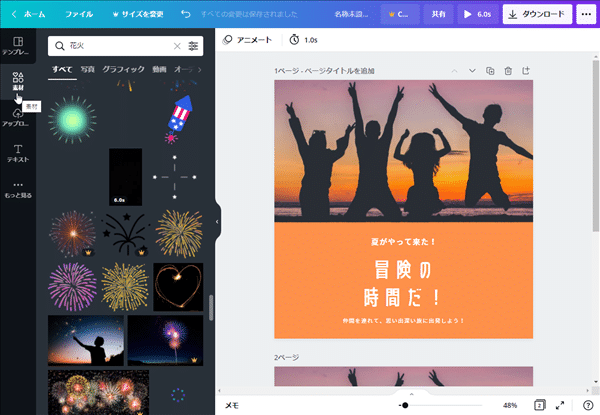
テンプレートにあった無料のデザインから1つ選んでみました。
テンプレートの画像を見て思ったのは、「ここに花火を上げてみよう」ということ。
それでは、このページに花火を上げるイメージの動画を作ってみます。
1ページ目に花火を追加してプレビューしたら、文字も夕陽の写真も見えないうちに花火になってしまったので、花火が上がるまで少し時間を取りたいと思います。
なので、2ページ目を作って花火の画像と重ねたいと思います。
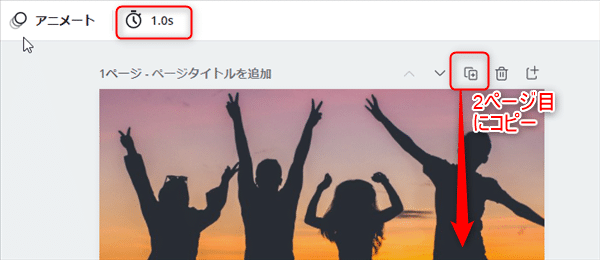
2ページ目にコピー

1ページ目の画像の上のコピーのアイコンをクリックすると、2ページ目にページがコピーされます。
1ページ目を選んでいる状態で上のストップウォッチのアイコンの所を1秒に変えます。
これで、1ページ目を1秒表示してから2ページ目を表示するようになります。
2ページ目に素材を追加

今回の動画は、画像の上に花火のイラストを打ち上げてみることにします。
素材タブから「花火」で検索して適当なイラストを載せました。
ドラッグ・アンド・ドロップでも、素材をクリックでもどちらでもページに載せることが出来ます。
王冠マークは有料プランの人しか選ぶことは出来ませんが、無料でもたくさんの素材が見つかります。
同じ花火の素材でも、静止画もあれば動画、アニメーションイラストなど、いろいろありましたが、ここでは静止画を選んでいます。

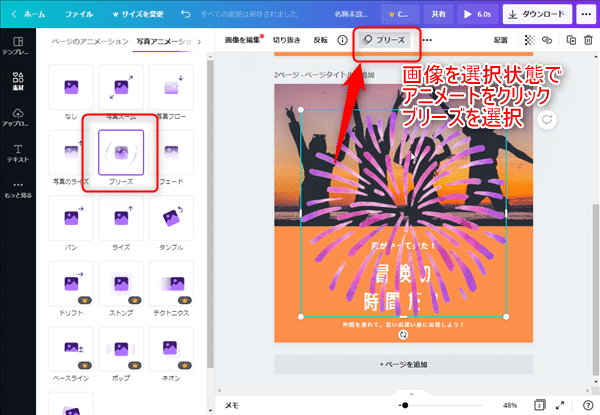
花火に動きを付けます。
花火のイラストを選択した状態で、上のメニューのアニメートをクリック。
無料のアニメーションの中では「ブリーズ」が花火の動きにピッタリと思ったので選びました。
素材を選択しない状態でアニメートを選ぶと、ページ全体に適用されてしまうので注意してください。
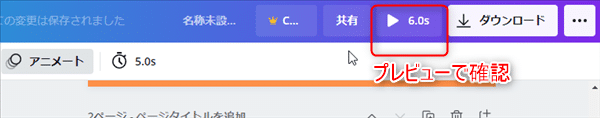
プレビューで確認

再生マークでプレビューできます。

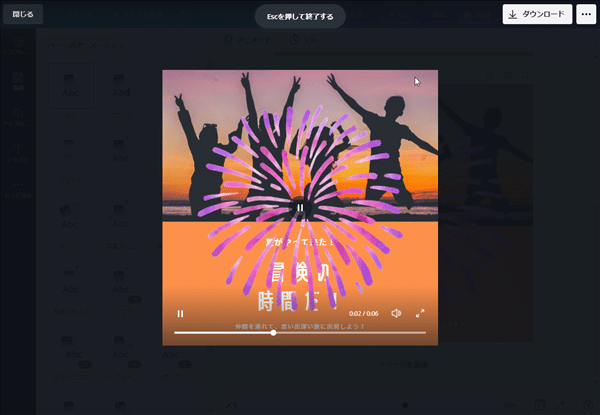
こんな感じで見られます。
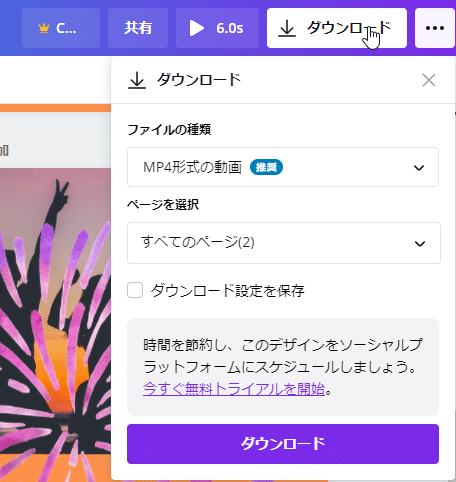
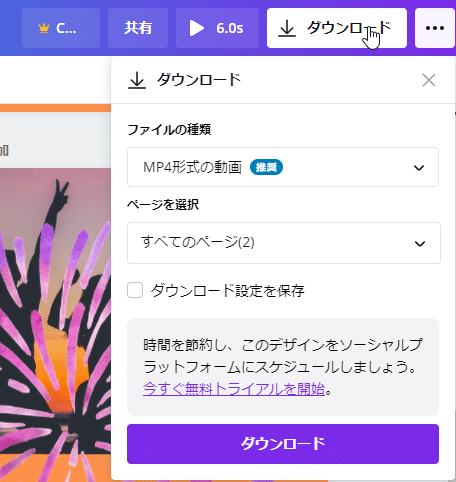
mp4でダウンロード保存する

MP4形式でダウンロードすることができます。

アニメーションGIFにすることも出来ますが、ファイルサイズはmp4より大きくなるでしょう。
Canvaで簡単なアニメーションロゴを作成。mp4とgifのサイズ比較。
まとめ
出来た動画はこちら
こんな感じで簡単に短いアニメーション加工した動画を作ることが出来ます。

コメント